Điều này từng được triển khai bằng JavaScript, khá dễ dàng chỉ với một lượng nhỏ tập lệnh. Để làm cho hình ảnh cuộn qua hoạt động, các thuộc tính onmouseover và onmouseout được sử dụng cho một thẻ liên kết. Sau đó, mã được thêm vào một tiện ích blog hoặc vào một bài đăng mới. Tuy nhiên, nó được chứng minh là có một số nhược điểm, đó là lý do tại sao nhiều nhà phát triển web đang sử dụng phương pháp chỉ CSS.


Nội dung
Cách tạo hình ảnh cuộn qua bằng CSS
Đây là cách triển khai hình ảnh cuộn qua bằng cách sử dụng CSS. Trước khi bắt đầu, chúng ta cần chuẩn bị sẵn hai hình ảnh, một hình ở trạng thái ban đầu / tĩnh cũng như trạng thái cuộn qua của nó.
Bức hình
Đặt cả tĩnh và hình ảnh cuộn qua trong một tệp và đảm bảo rằng hình ảnh cuộn qua được đặt trên đầu tệp tĩnh. Để đạt được hiệu ứng cuộn qua, chúng tôi sẽ viết mã để hiển thị hình ảnh tĩnh và cắt hình ảnh di chuột, để chỉ một trạng thái hình ảnh được hiển thị tại một thời điểm.
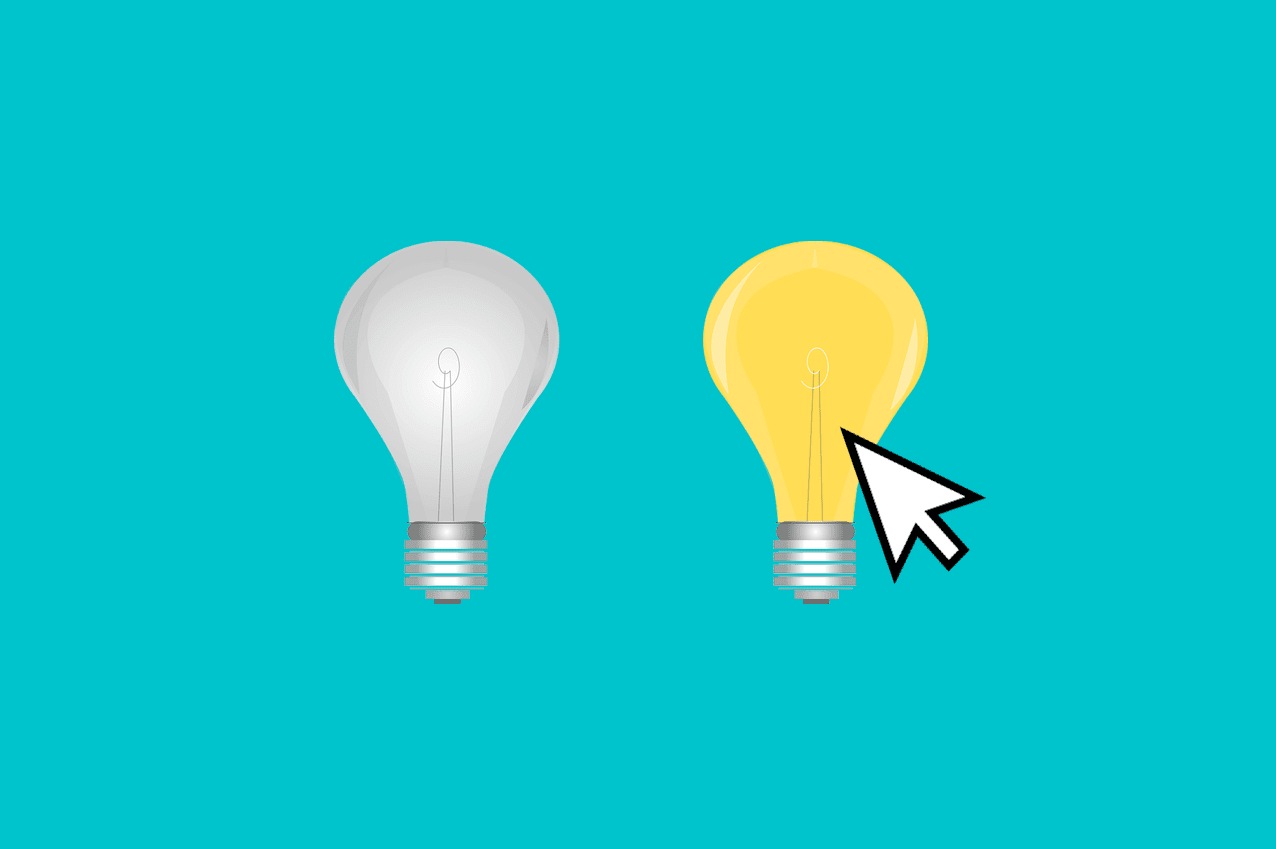
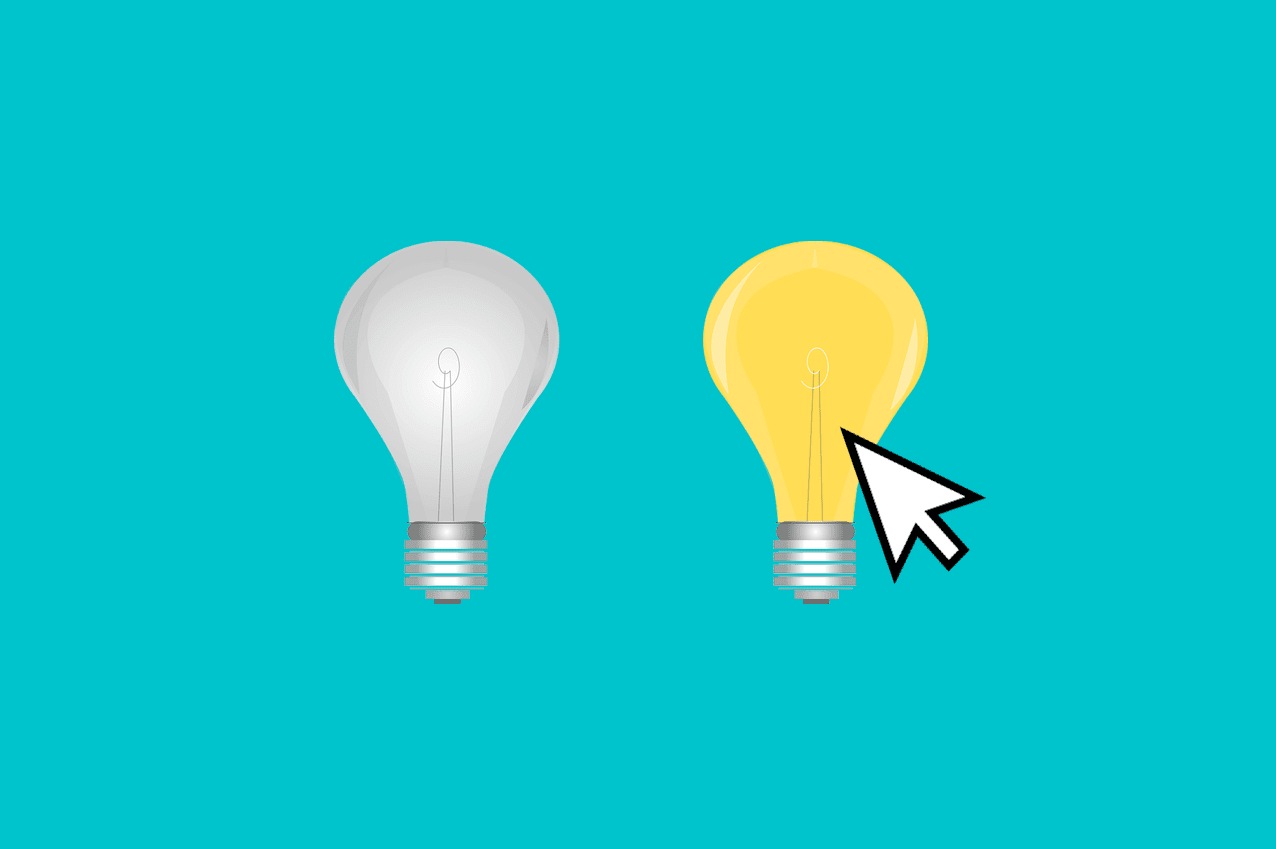
Đối với hướng dẫn này, chúng tôi sẽ sử dụng phần sau làm hình ảnh cuộn qua CSS.


Tạo phần tử neo HTML cho hình ảnh của chúng tôi
Thay vì thêm tệp hình ảnh vào thẻ, chúng tôi sẽ hiển thị tệp đó dưới dạng hình nền của thẻ (neo). Đây là HTML mà chúng tôi cần thêm:
Lưu ý: nếu bạn muốn làm cho hình ảnh có thể nhấp được, hãy thay thế #URL với url của trang web mà bạn muốn liên kết trỏ đến.
Sử dụng CSS để đặt hình nền
Để tạo hiệu ứng hình ảnh di chuột qua, chúng ta sẽ sử dụng lớp giả CSS: hover. Sau đó, chúng ta sẽ sử dụng thuộc tính background-position và đặt các giá trị thành 0 0 để di chuyển hình nền sang góc trên bên trái, điều này sẽ tạo ra hiệu ứng cuộn qua.
Lưu ý: Thay thế văn bản màu xanh lam bằng url của tệp hình ảnh của bạn. Hãy chú ý đến các giá trị chiều rộng và chiều cao được đánh dấu màu đỏ, các giá trị này sẽ khác nhau tùy thuộc vào tệp của bạn, trong đó giá trị chiều cao chỉ dành cho một hình ảnh chứ không phải toàn bộ tệp hình ảnh!
Kết quả
Di con trỏ chuột qua bóng đèn để xem hiệu ứng hình ảnh cuộn qua đang hoạt động:
Hình ảnh cuộn qua
Thêm hình ảnh di chuột qua Blogger
Để thêm hình ảnh cuộn qua làm tiện ích: sao chép cả mã HTML / CSS và đi tới ‘Bố cục’> nhấp vào liên kết ‘Thêm tiện ích’> chọn HTML / JavaScript, sau đó dán mã vào hộp ‘Nội dung’.
Hoặc, nếu bạn muốn thêm nó vào bên trong một trong các bài đăng của mình, khi bạn tạo Bài đăng mới, hãy chuyển sang HTML và dán các mã bên trong hộp nội dung.
Và đây là cách bạn thực hiện hoán đổi hình ảnh khi di chuột qua CSS. Vui thích!



