Cách sử dụng CSS trong WordPress cho phép bạn tạo một trang web hoạt động và hấp dẫn mà không cần kiến thức về kỹ thuật. Tuy nhiên, nếu bạn muốn tận dụng tối đa trang web của mình, học một chút về mã hóa có thể đi một chặng đường dài. Một trong những cách nhanh nhất mà bạn có thể bắt đầu thực hiện những thay đổi có ý nghĩa cho trang web của mình là học cách sử dụng CSS trong WordPress.
Cascading Style Sheets (CSS) là một trong những ngôn ngữ quan trọng nhất trong thiết kế web. Thực hiện các chỉnh sửa CSS cho trang web của bạn cho phép bạn tùy chỉnh giao diện, bố cục, phông chữ, màu sắc và hơn thế nữa. CSS cung cấp khả năng kiểm soát hoàn toàn hơn đối với giao diện trang web của bạn so với giao diện của chủ đề – và nó không khó để làm việc với nó.
Nếu bạn là một người mới hoàn thành với CSS, bạn đã đến đúng nơi. Chúng tôi sẽ giải thích nó là gì, nó có tác dụng gì trên trang web của bạn và cách bắt đầu sử dụng CSS trong WordPress. Hãy bắt tay ngay vào!
Nội dung
CSS là gì?
Đầu tiên, hãy sao lưu một chút và nói về Ngôn ngữ đánh dấu siêu văn bản (HTML) . Đây là ngôn ngữ chính được sử dụng để tạo trang web WordPress của bạn và có tính chất mô tả. Mã HTML cho các trình duyệt web biết về các yếu tố khác nhau trong nội dung của bạn. Ví dụ, nó cho biết văn bản nào là một phần của tiêu đề và văn bản nào là một phần của đoạn nội dung.
Nếu bạn đã từng xem qua tab Văn bản trong trình chỉnh sửa WordPress, bạn sẽ thấy HTML đang hoạt động:


Bạn cũng có thể sử dụng HTML để xác định phong cách trang web của mình theo một số cách. Tuy nhiên, đây là một cách khó sử dụng để hoàn thành công việc. Ví dụ: nếu bạn muốn làm cho tất cả các tiêu đề bài đăng của mình có màu tím, bạn sẽ cần thêm mã HTML chứa cùng một hướng dẫn vào từng tiêu đề riêng lẻ.
Đó là nơi Cascading Style Sheets (CSS) đến để giải cứu. Ngôn ngữ này được sử dụng để chỉ định cách các phần tử HTML xuất hiện – bao gồm kích thước, bố cục, màu sắc, phông chữ, v.v. Ví dụ: bạn có thể thay đổi màu của tất cả các tiêu đề trên trang web của mình bằng cách sử dụng một vài dòng mã với CSS mà không làm thay đổi HTML của nội dung.
Giữ cấu trúc và phong cách riêng biệt theo cách này cho phép bạn kiểm soát hoàn toàn giao diện trang web của mình và cho phép bạn dễ dàng thực hiện các thay đổi bất cứ khi nào bạn muốn. Điều đó cũng có nghĩa là bạn có thể bắt đầu sử dụng một số CSS cơ bản trong WordPress mà không cần biết bất kỳ HTML nào (mặc dù hiểu những điều cơ bản về HTML sẽ giúp tăng tốc quá trình).
Thêm CSS vào đâu trong WordPress
Mặc dù bạn có thể thêm CSS trực tiếp vào biểu định kiểu của chủ đề WordPress của mình, nhưng chúng tôi không khuyến khích phương pháp này vì dễ mắc lỗi và bất kỳ thay đổi nào bạn thực hiện sẽ bị ghi đè khi bạn cập nhật chủ đề của mình ( trừ khi bạn sử dụng chủ đề con ) .
May mắn thay, có một giải pháp dễ dàng hơn. Để thêm CSS vào WordPress, bạn chỉ cần:
- Điều hướng đến Giao diện> Tùy chỉnh trong bảng điều khiển WordPress của bạn để mở Trình tùy chỉnh WordPress
- Chọn tùy chọn CSS bổ sung từ menu bên trái trong giao diện WordPress Customizer :


Trình chỉnh sửa trống (hiện tại) trong khu vực này cho phép bạn nhập các dòng mã CSS mà không cần phải sắp xếp thông qua biểu định kiểu hiện có. Bạn có thể thêm nhiều CSS vào đây tùy thích – chỉ cần đưa mỗi đoạn mã mới vào dòng riêng của nó. Ngoài ra, bạn có thể thấy các thay đổi của mình có hiệu lực trong bản xem trước trực tiếp. Bằng cách đó, bạn sẽ biết liệu chúng có phù hợp hay không trước khi xuất bản chúng lên trang web của bạn.
Ngoài ra, trình soạn thảo này sẽ giúp bạn “xác thực” CSS của mình, đây là một cách nói hay rằng nó sẽ cảnh báo bạn nếu bạn mắc phải bất kỳ lỗi rõ ràng nào.
Nếu bạn đang tò mò về những loại tinh chỉnh CSS nào bạn có thể thực hiện ở đây, đừng lo lắng. Ở lại trang này trong trang tổng quan của bạn và chúng tôi sẽ khám phá một số cách để bắt đầu tùy chỉnh giao diện trang web của bạn bằng CSS.
Cách bắt đầu tùy chỉnh trang web WordPress của bạn bằng CSS
Như chúng tôi đã đề cập trước đó, bạn có thể thay đổi bất kỳ khía cạnh nào của giao diện trang web của mình bằng cách sử dụng CSS trong WordPress. Bầu trời thực sự là giới hạn ở đây. Tuy nhiên, hiện tại, chúng tôi sẽ giữ mọi thứ đơn giản và xem xét một số chỉnh sửa CSS cơ bản mà bạn có thể thực hiện.
Chúng tôi đã đề cập đến việc thay đổi màu văn bản, vì vậy hãy bắt đầu ở đó. Nếu bạn thực sự muốn các bài đăng WordPress của mình thu hút sự chú ý của khách truy cập, bạn có thể thử nghiệm việc thay đổi màu sắc cho tiêu đề của mỗi bài đăng. Đây là một bài đăng cơ bản trong chủ đề WordPress Twenty Seventeen :


Bây giờ, thêm mã này vào hộp CSS bổ sung trong Customizer:
h1 {
color: purple;
}
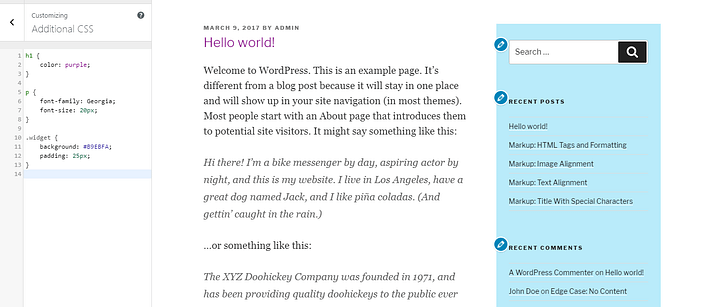
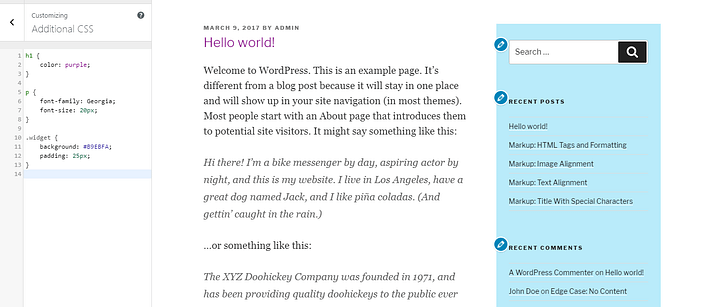
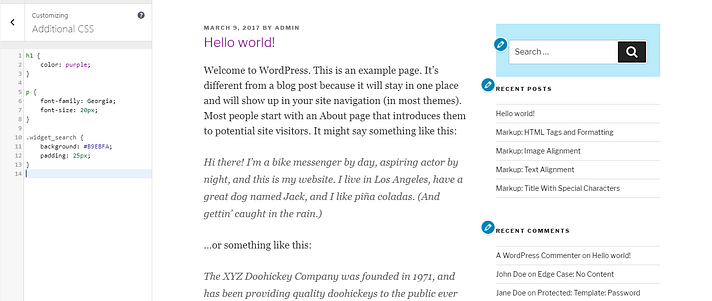
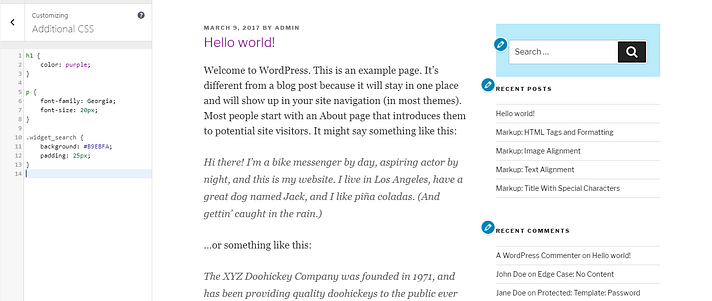
Như bạn có thể thấy, màu của tiêu đề bài đăng đã thay đổi từ đen sang tím:


Điều chỉnh tương tự này cũng sẽ được áp dụng cho mọi bài đăng khác trên trang web của bạn. Thay vì chỉ đơn giản đặt tên cho một màu, bạn cũng có thể sử dụng mã hex để có được bóng vừa phải. Đơn giản chỉ cần thay thế màu tím bằng # 9C33FF (hoặc bất kỳ màu nào bạn muốn sử dụng). Khi bạn hài lòng với màu sắc mới, hãy chọn Xuất bản ở đầu màn hình để hiển thị các thay đổi của bạn.
Tiếp theo, nếu bạn muốn thực hiện một số thay đổi đối với nội dung văn bản thì sao? Hãy chỉnh sửa họ và kích thước phông chữ của nó , bằng cách thêm mã này trên một dòng mới:
p {
font-family: Georgia;
font-size: 20px;
}
Một lần nữa, bạn có thể xem kết quả ngay lập tức trong Customizer:


Cuối cùng, hãy làm cho thanh bên nổi bật hơn một chút, bằng cách thêm nền màu xanh nhạt và một chút đệm. Trên một dòng mới, dán CSS này:
.widget {
background: #B9EBFA;
padding: 25px;
}
Điều này đặt một nền đơn giản phía sau thanh bên của bạn:


Hãy nhớ rằng mã này sẽ ảnh hưởng đến tất cả các khu vực tiện ích con của bạn , bao gồm cả phần chân trang của bạn. Bạn cũng có thể thực hiện các thay đổi đối với các vật dụng cụ thể nếu muốn. Ví dụ: bạn có thể chỉ thêm nền cho tiện ích tìm kiếm, bằng cách thay thế .widgettrong đoạn mã trên bằng .widget_search:


Tại thời điểm này, bạn có thể bắt đầu nắm được cách hoạt động của CSS. Dòng đầu tiên của đoạn mã CSS chỉ định phần tử bạn đang thay đổi – chẳng hạn như tiêu đề bài đăng ( h1 ), văn bản có trong đoạn văn ( p ) hoặc các khu vực tiện ích con ( widget ) của bạn. Các dòng sau, được đặt trong dấu ngoặc vuông, chứa các hướng dẫn cụ thể về những gì cần được thay đổi.
Tìm hiểu thêm về CSS ở đâu
Có rất nhiều hướng dẫn hữu ích trực tuyến sẽ giúp bạn tìm hiểu thêm về CSS và các yếu tố phổ biến nhất mà bạn có thể ảnh hưởng. Cho đến lúc đó, nếu bạn đang đấu tranh để tìm ra mã nào bạn cần để thực hiện một thay đổi cụ thể, một tìm kiếm đơn giản trên Google thường sẽ dẫn bạn đến câu trả lời. Các tài nguyên như tài liệu web MDN từ Mozilla thường xếp hạng cao trong Google và giải thích rất tốt các khía cạnh khác nhau của CSS.
Với một chút thực hành, bạn sẽ thấy mình thêm CSS một cách dễ dàng ngay lập tức.
Phần kết luận
Làm việc với mã trang web của bạn có vẻ đáng sợ nếu bạn là người mới bắt đầu. Tuy nhiên, nhiều ngôn ngữ mà trang web của bạn dựa vào lại thân thiện với người dùng một cách đáng ngạc nhiên khi thực hiện các chỉnh sửa cơ bản. Học cách sử dụng CSS trong WordPress một cách hiệu quả có thể mất một ít thời gian, nhưng nó sẽ cung cấp cho bạn mức độ kiểm soát chưa từng có đối với giao diện và bố cục trang web của bạn.
Thay vì thực hiện các thay đổi trực tiếp đối với biểu định kiểu CSS của chủ đề, bạn nên sử dụng Công cụ tùy chỉnh WordPress để thêm mã CSS một cách nhanh chóng và an toàn. Quá trình này cho phép bạn chỉnh sửa màu sắc, kích thước, phông chữ và vị trí của các phần tử khác nhau mà không ảnh hưởng vĩnh viễn đến mã cốt lõi của chủ đề đang hoạt động của bạn . Hơn nữa, bạn sẽ có thể xem các thay đổi của mình trực tiếp, vì vậy bạn biết chính xác những thay đổi đó sẽ có tác dụng như thế nào.
Bạn có bất kỳ câu hỏi nào về cách sử dụng CSS trong WordPress không? Hỏi chúng tôi bất cứ điều gì trong phần bình luận bên dưới!



